SurveyMonkey GetFeedback
An E-commerce experience designed with the Voice of Customer in mind.

Summary
Problem
Solutions Engineers and Sales Representatives need a way to efficiently showcase the features of the Product suite in a realistic demo. Not having access to this demo disrupts the demo and might effect the prospect's confidence in the product.
Solution
Using Sketch to design the screens, and React JS to develop the site, we created a working gift shop experience, where live surveys are launched during the checkout flow.
Goals
- Business: Design an e-commerce experience that Sales team and Solutions Engineers to simulate the Feedback Button and targeted campaigns.
- Users: create a gift shop where users can shop for usabilla swag. Users can leave passive feedback using the Feedback Button, or receive targeted surveys to collect feedback during the user journey.
My role
I collaborated with my colleague, Andrea, to design screens for the Gift Shop, and defined user workflows and when to trigger surveys depending on which flow they take. Using Zeplin, the final designs were handed off to me, where I developed the code using Gatsby JS.
Team
Danny Graugnard - React Developer
Andrea Iori - UX Designer
Timeline
August 2020 – October 2020
Project Type
Front-end coding exercise
Skills
Sketch, Zeplin, React, Gatsby JS, Bootstrap
Overview
Usabilla (acquired by SurveyMonkey and re-branded to GetFeedback) is
a suite of feedback collection tools that allow you to collect and analyze user feedback improve features and solve pain-points in your app. Passive surveys can be initiated by the
user via the Feedback Button, or you can actively show users
targeted micro-surveys which are triggered based on certain events.
The purpose of this project was design and develop an online Gift
Shop where we can launch mock surveys to demo the capabilities of
Usabilla.
Using Sketch to design the screens, and React JS to develop
the site, we created a working gift shop experience, where live
surveys are launched during the checkout flow.

Design Process
Design Requirements
- Implement the Feedback Button
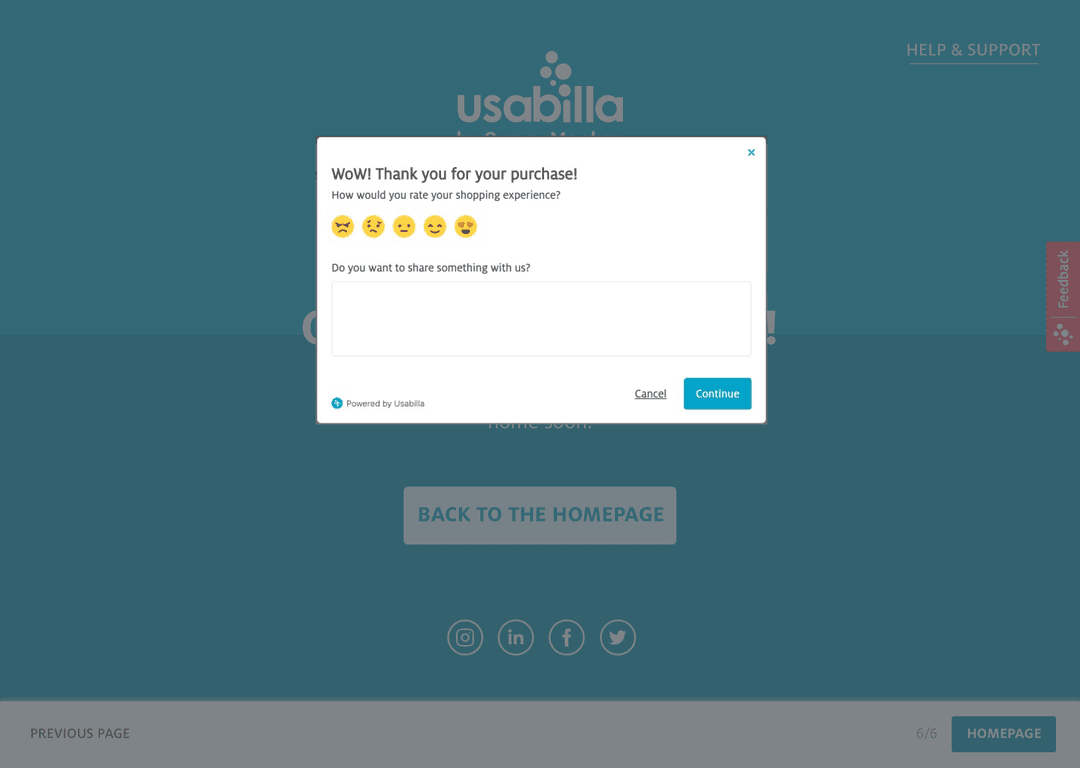
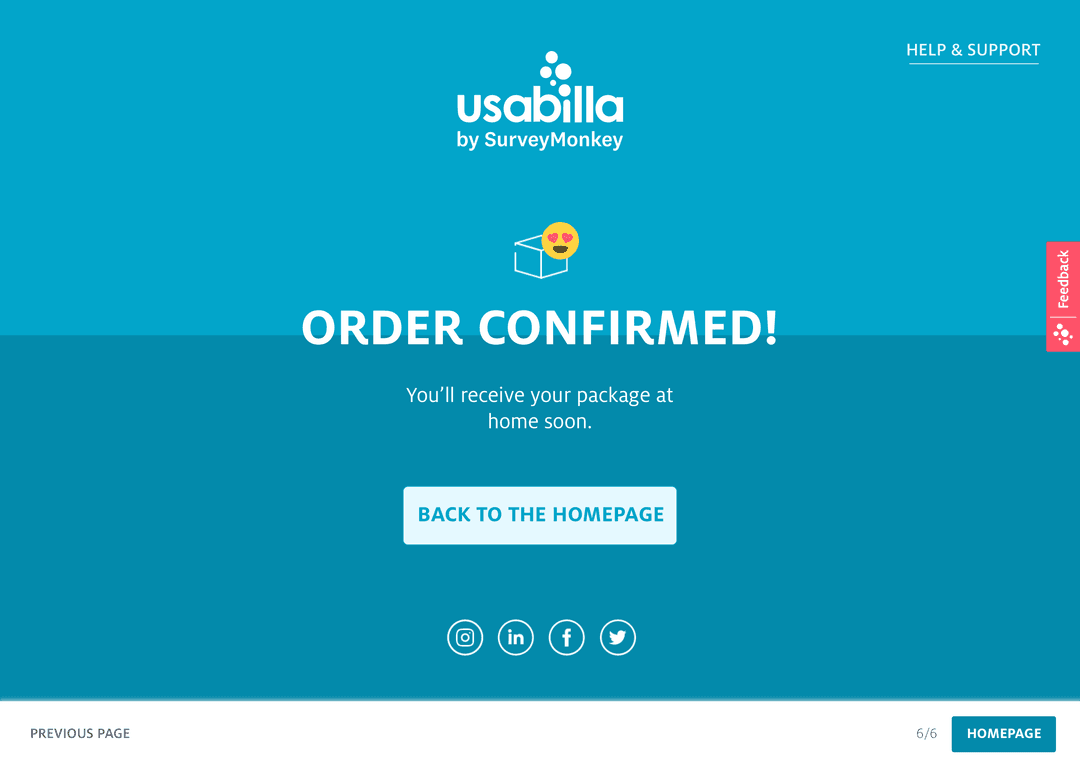
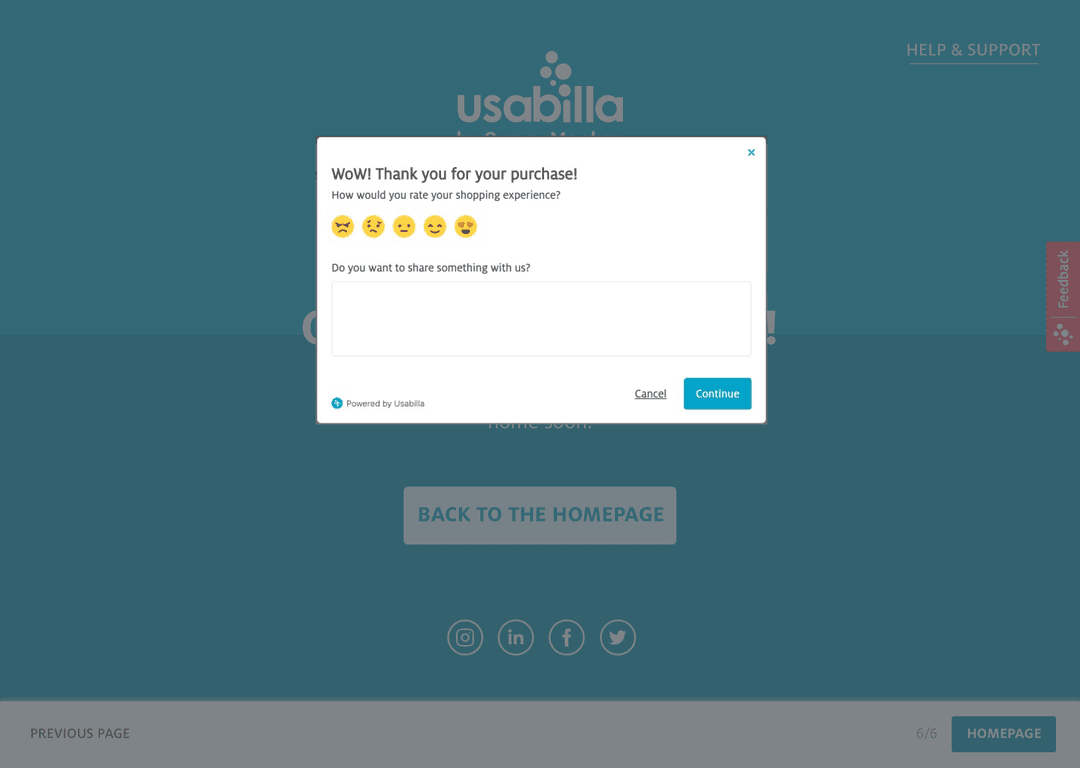
- Trigger a survey when the user successfully completes the checkout flow
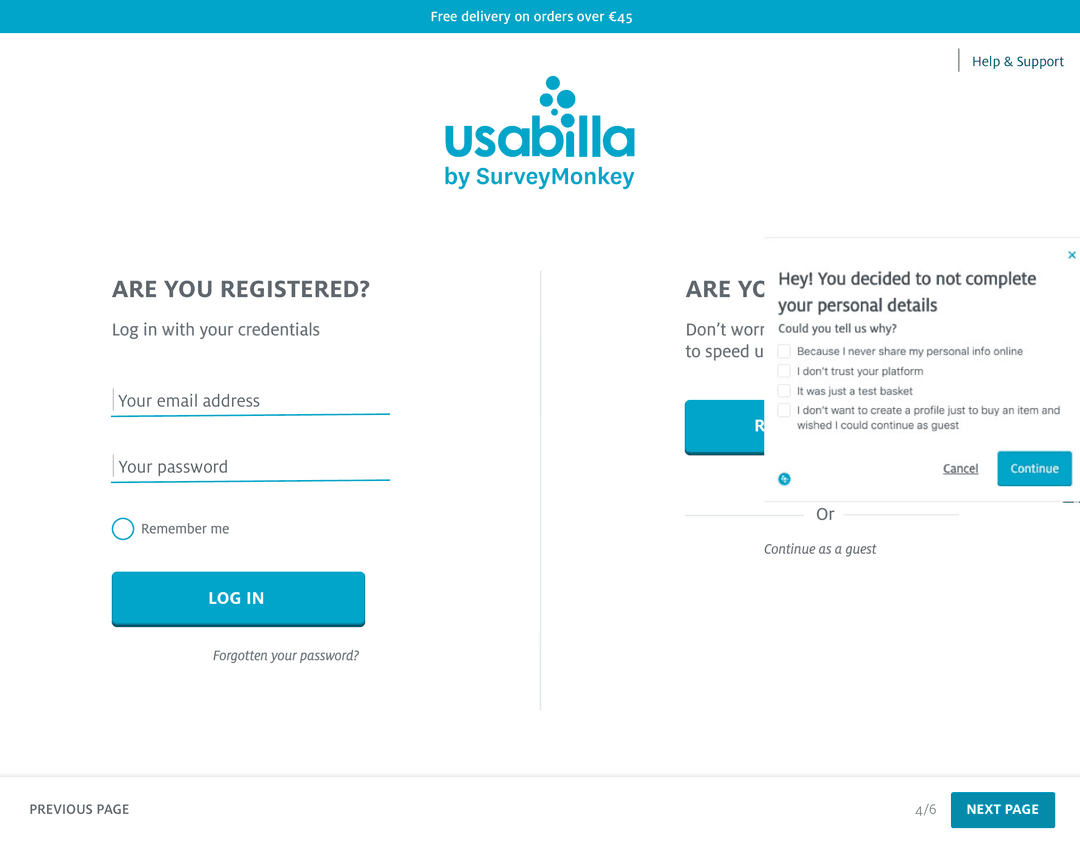
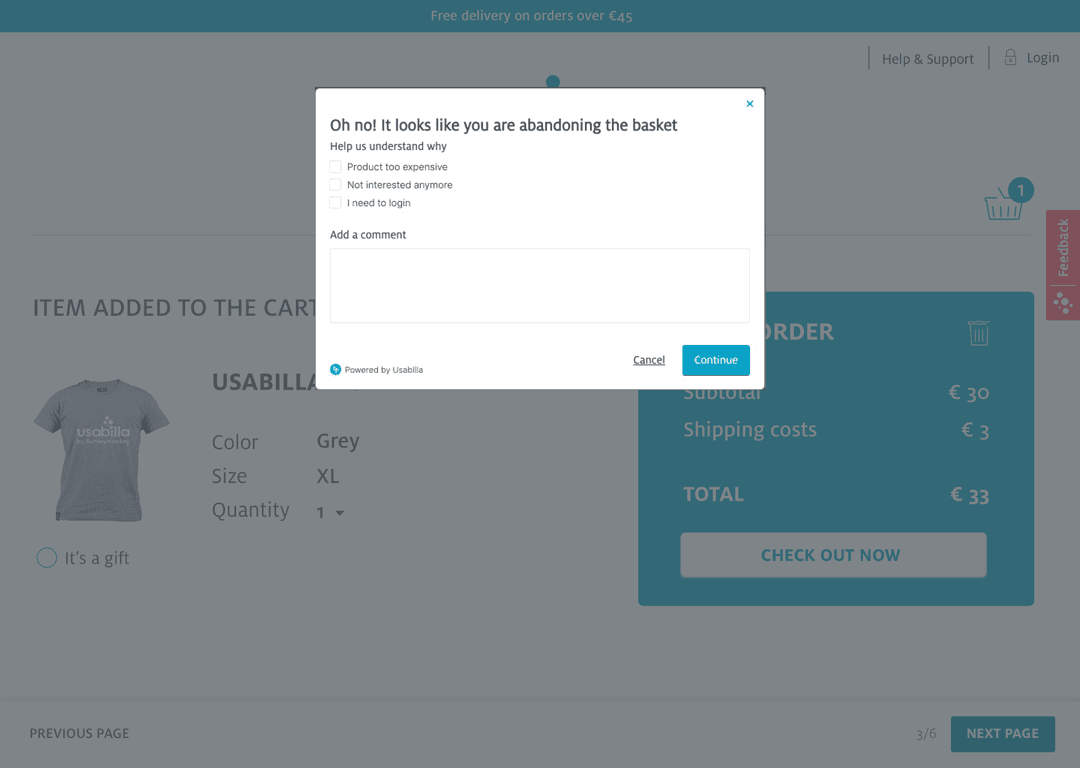
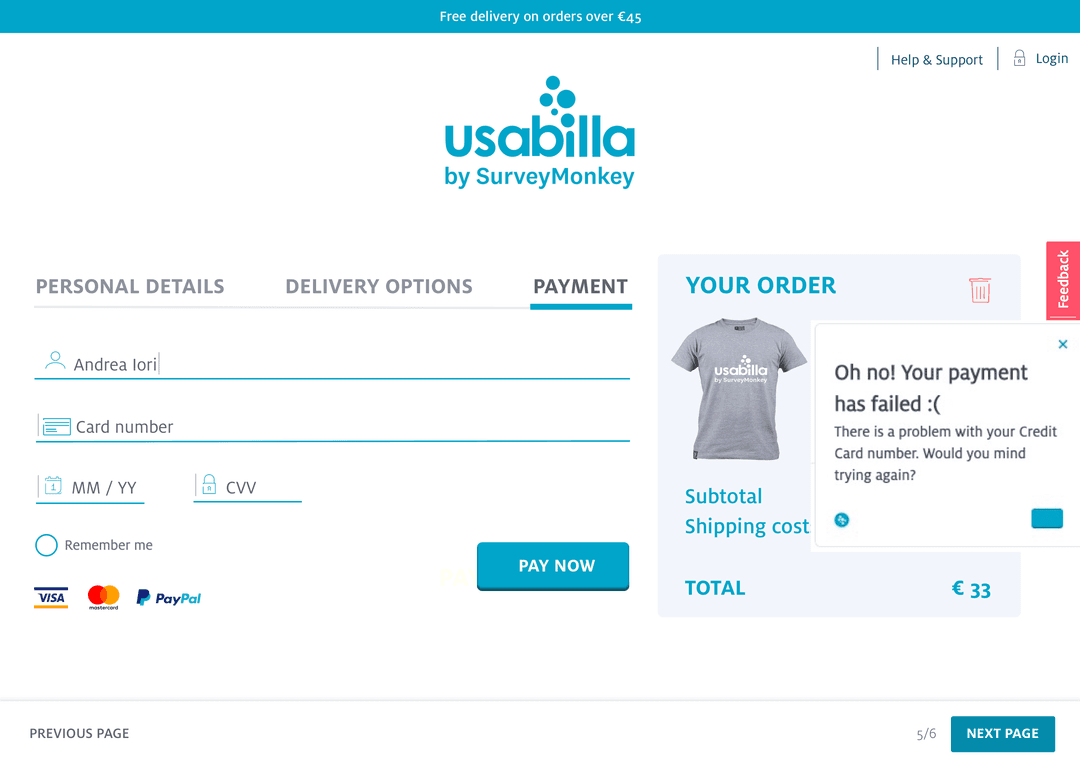
- Trigger a survey when a user experiences an error during the checkout flow
- Utilize user personas to design the checkout flow and trigger surveys based on happy/sad paths
Technical Requirements
- Use ReactJS and Gatsby as the CMS to develop the e-commerce website.
- Implement the Usabilla script which installs the Feedback button and micro surveys
- Use SASS to style the pages

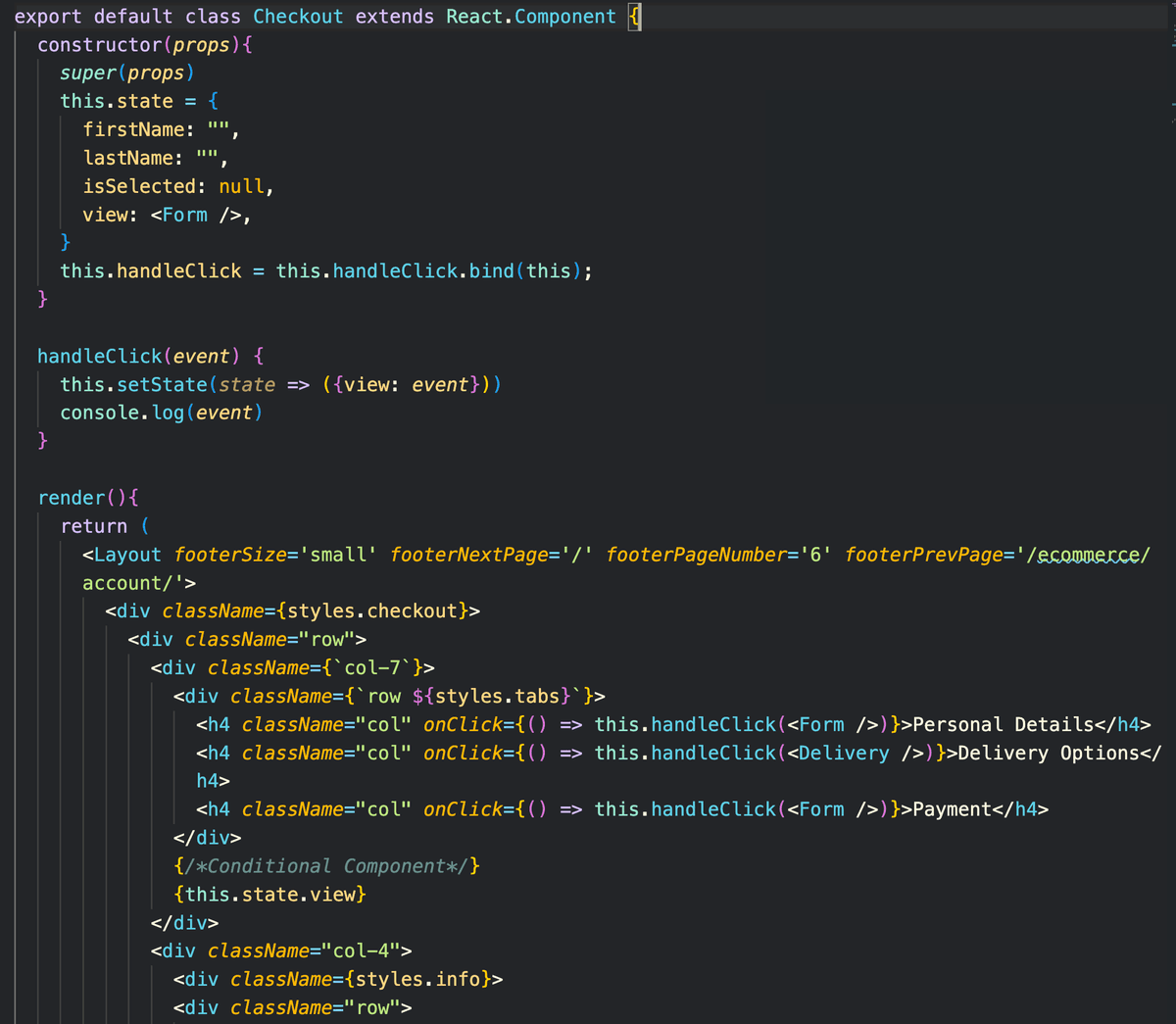
Design Handoff
By generating static websites, Gatsby significantly reduces page load times, creating a seamless and faster user experience. This is especially crucial in e-commerce, where swift page loading can improve conversion rates and customer satisfaction. Additionally, Gatsby's ability to pull in data from various sources, like APIs and databases, allows for dynamic content while maintaining static site speed.
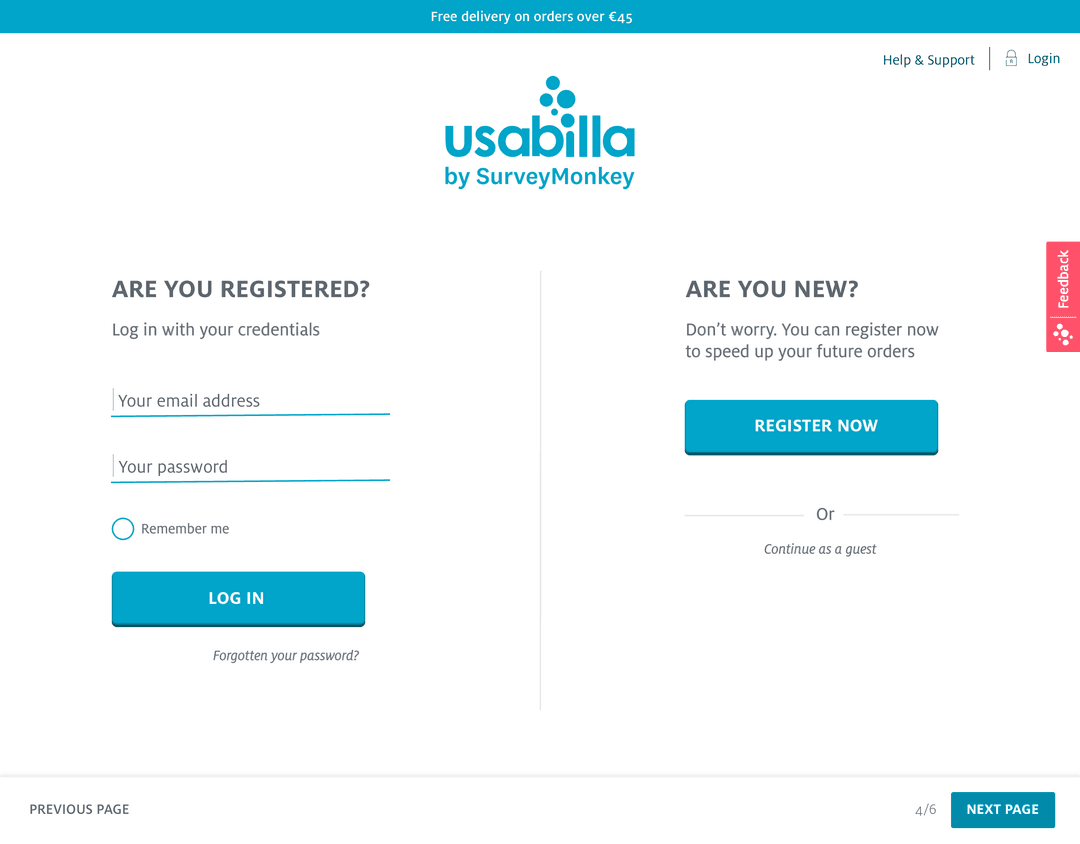
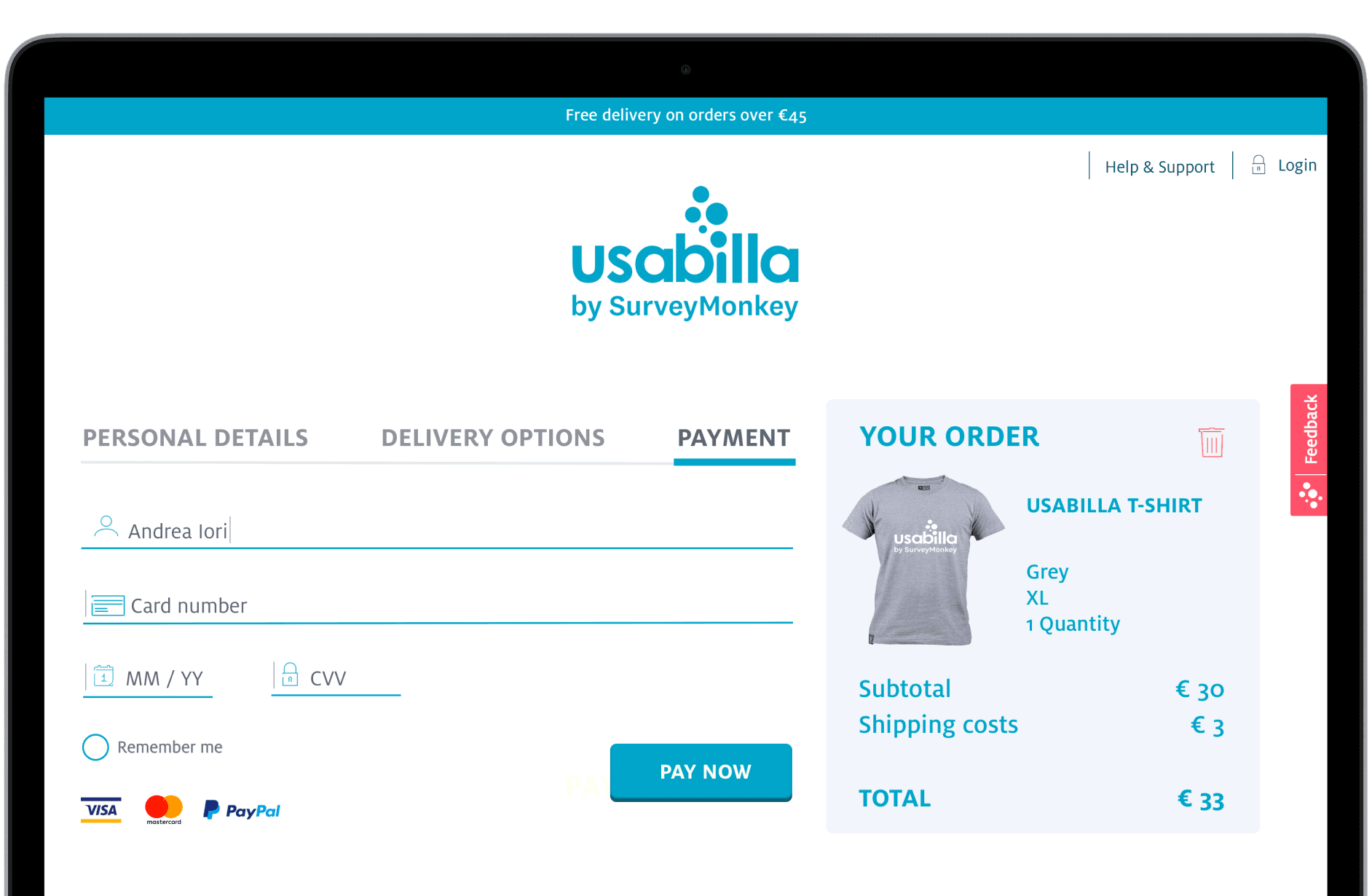
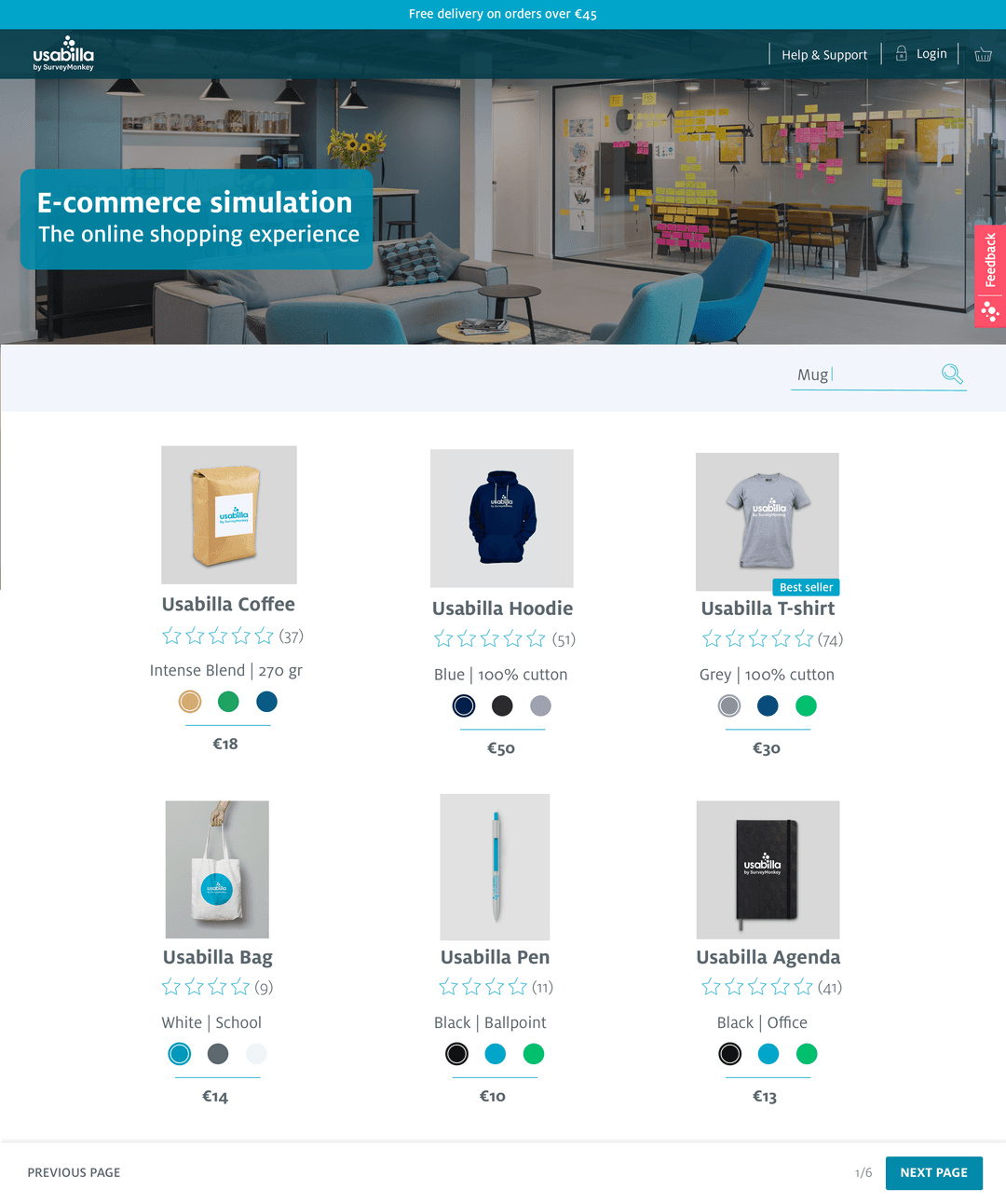
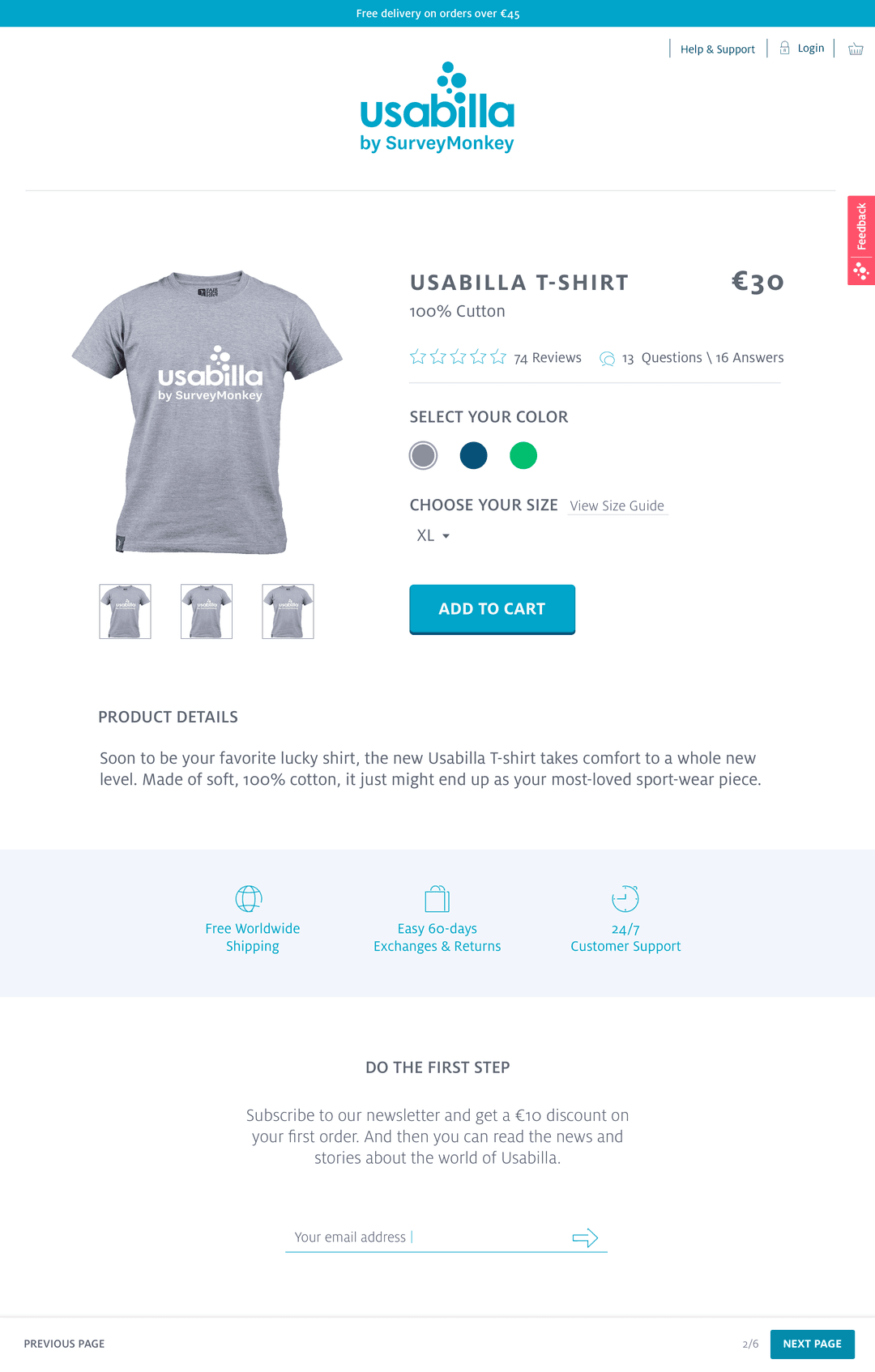
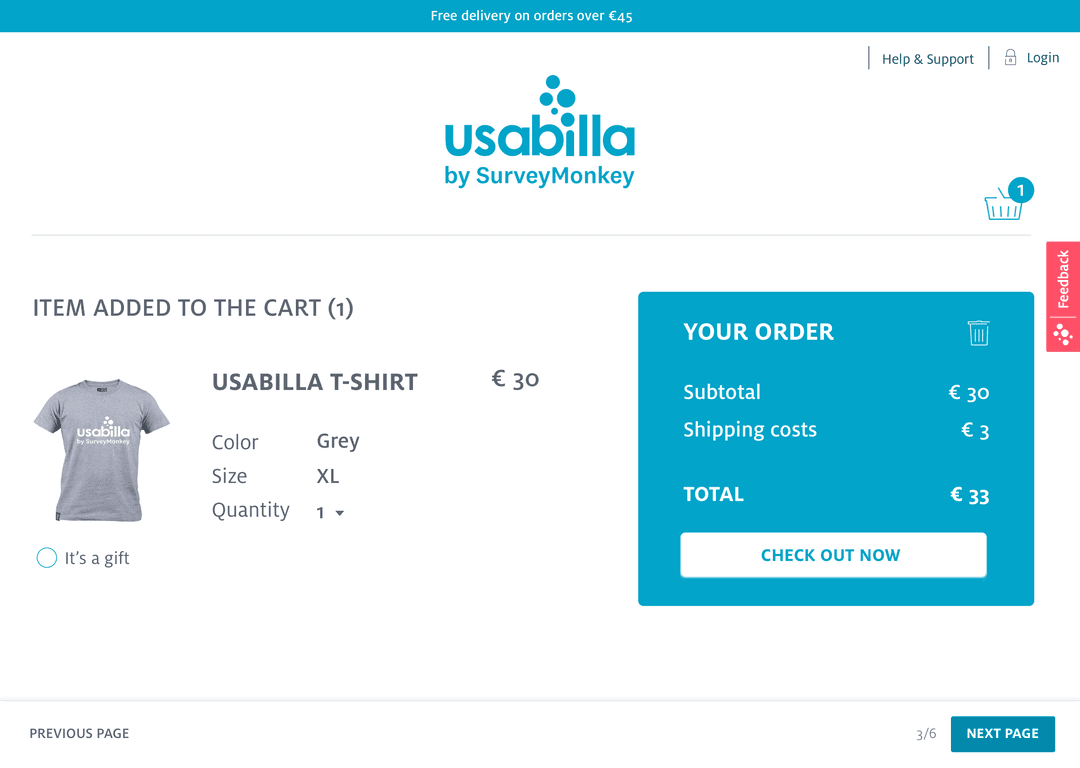
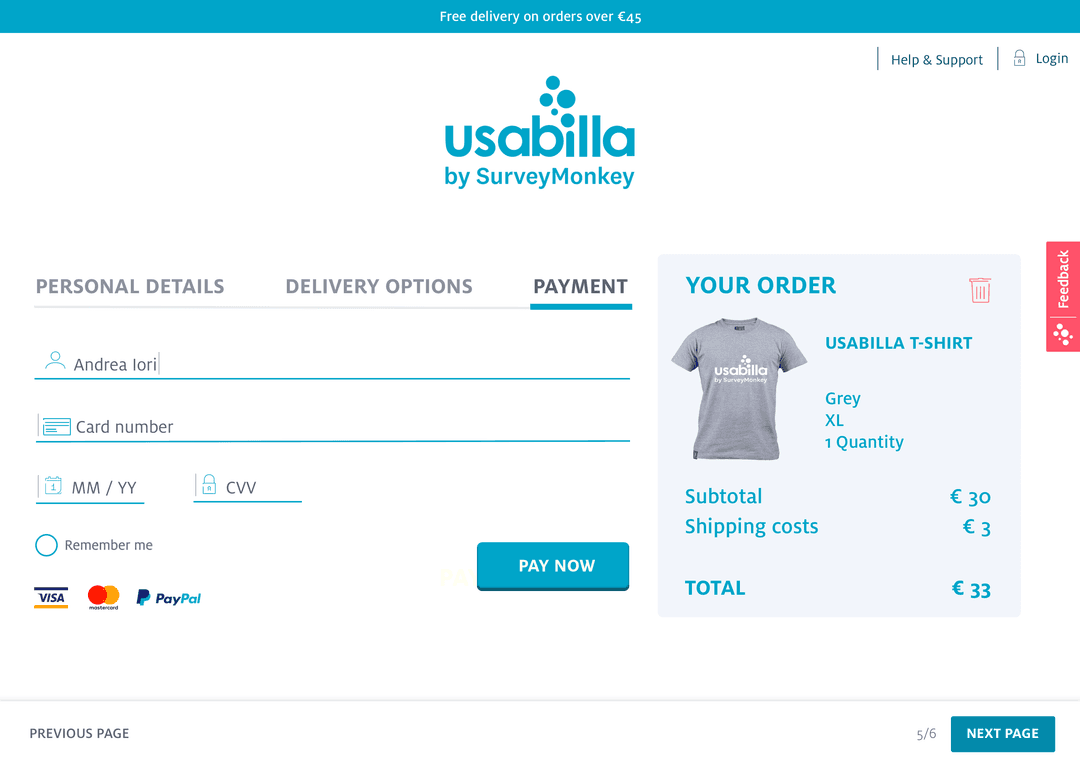
Final Designs
Add to cart





Checkout with survey






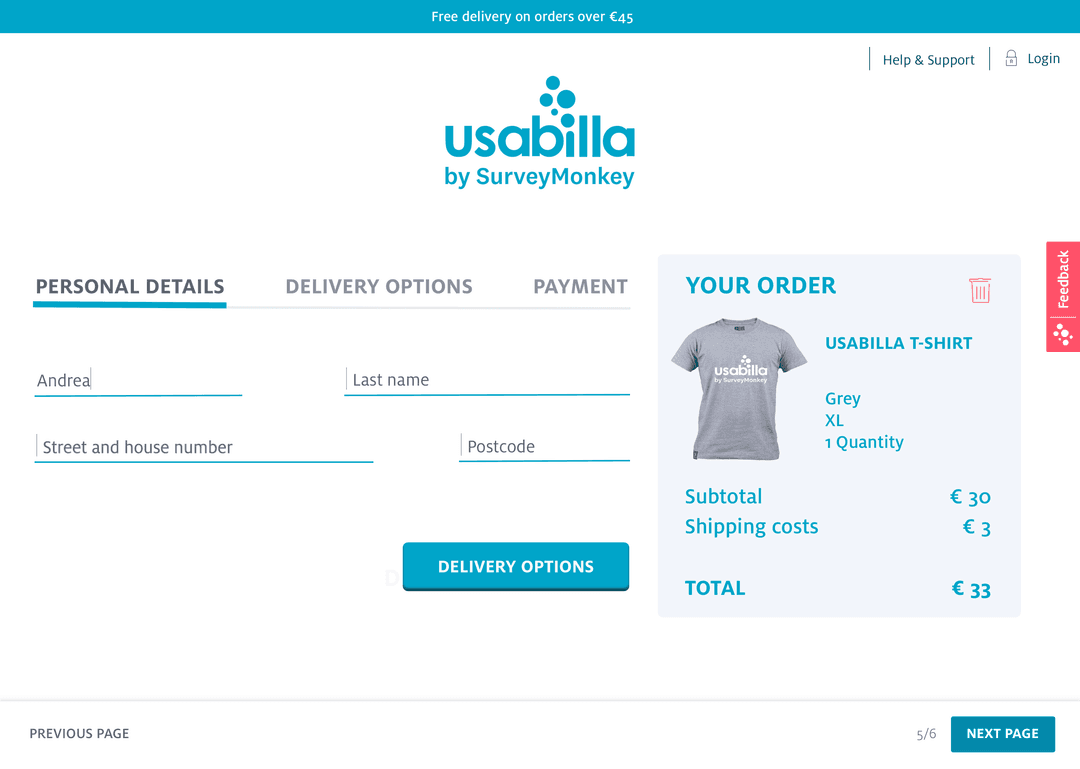
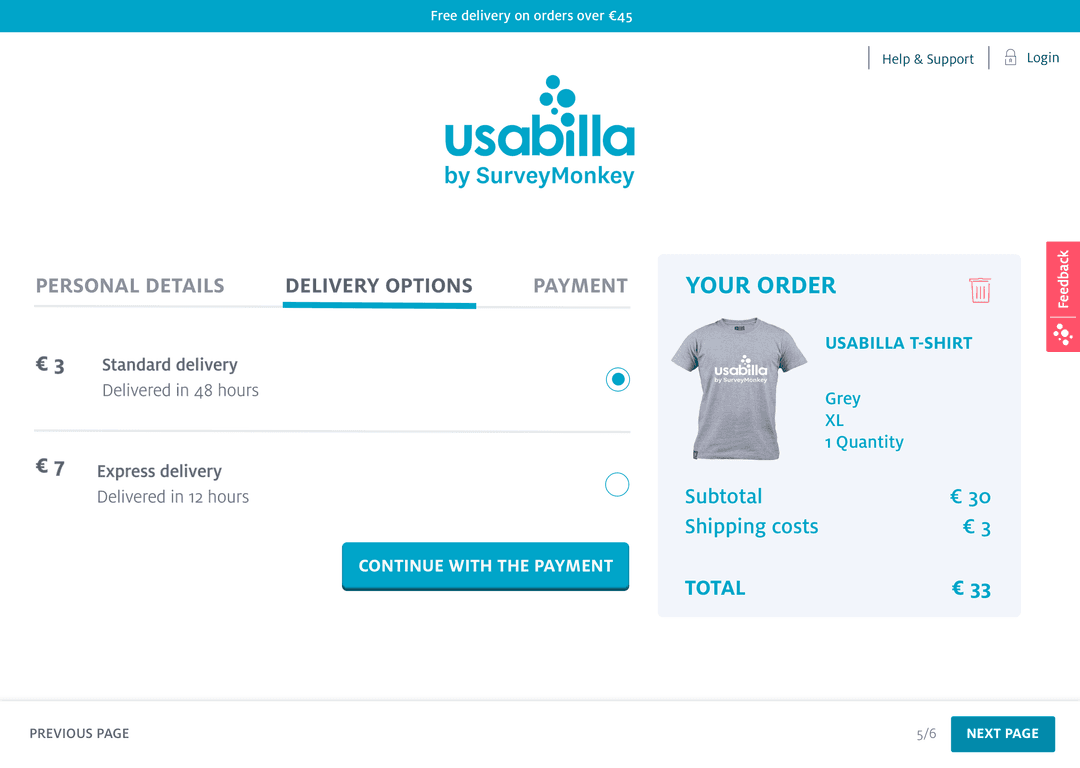
Registration